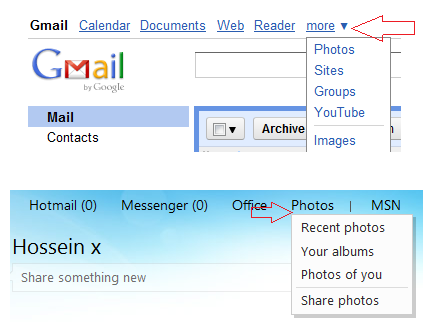
متمایز نبودن منوهای پایین افتادنی از لینک ها
در بالای صفحه ی ایمیل هاتمیل ، چند لینک وجود دارد بنام photos , messenger , ... که هر کدام از آنها شامل گزینه های زیر مجموعه ای هستند. اما تا وقتی شما موس خود را روی آنها نگه ندارید، متوجه نمی شوید که اینها لینک نیستند به سرویس های دیگر مایکروسافت. بلکه منوهایی هستند که باز میشوند. و حالا در جیمیل: هرجا منوی پایین افتادنی ای وجود دارد، با نشان دادن یک مثلث کوچک در کنارش، از لینک ها متمایز شده است و به همین جهت شما همیشه با یک نگاه تشخیص میدهید که آیا این متن لینک است یا منوی بازشو.

استفاده مناسب از فاصله بین المان ها:
فضای خالی بی مفهوم نیست. شما با استفاده از فضای خالی بین المان های قرار داده شده در صفحه می توانید کارکرد های مختلف را دسته بندی کنید. بطور مثال در جیمیل، دکمه های Archive , spam و Delete در یک دسته قرار گرفته اند و با کمی فاصله از دسته های دیگر جدا شده اند. این دکمه ها کارشون بهم مرتبط است. با فشردن هر یک از آنها ایمیل از جلوی چشمان شما دور میشود. یا حذف یا آرشیو شده و یا میره تو پوشه اسپم ها. دکم های move و Label هم در دسته جداگانه ای قرار گرفته اند و کارشون تگ گذاری روی ایمیل هاست. فاصله ها همچنین باعث میشه چشم کاربر سریعتر دکمه ها رو پیدا کنه . این یک موضوع روان شناسی است که گوگل به درستی از آن در طراحی رابط کاربری اش استفاده کرده است
استفاده ی درست از عناصر در صفحه ، باعث میشود کاربر احساس راحتی کند و ناخودآگاه ب ه استفاده از سرویسی که شما میدهید ترغیب شود. از مفاهیم User Interface درست استفاده کنید.